iOS

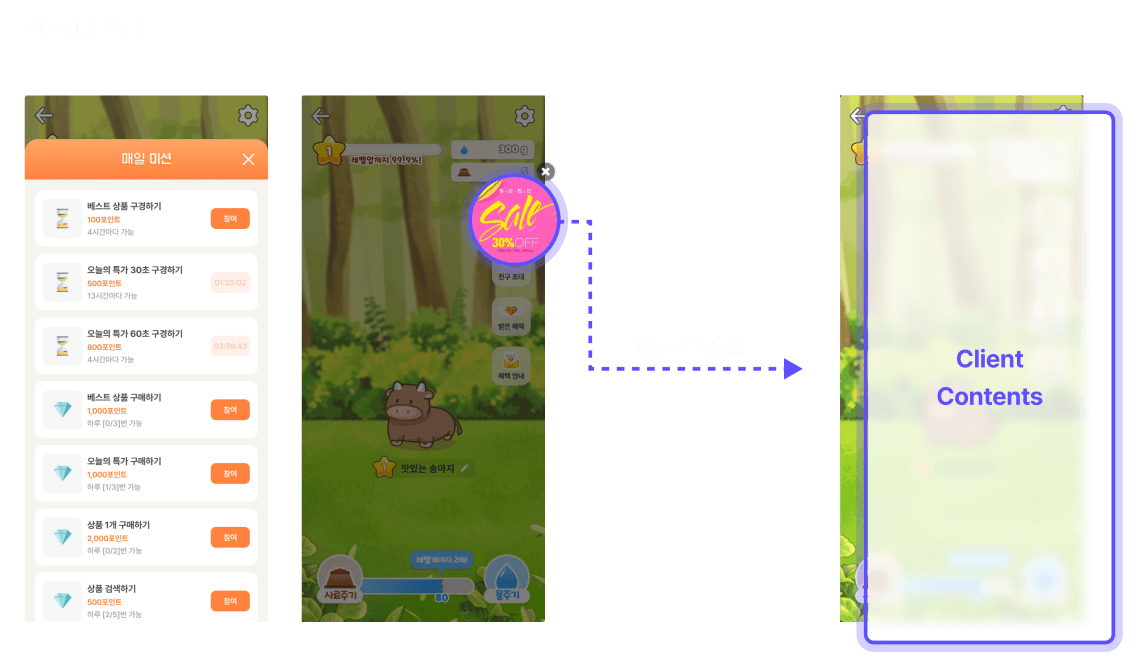
블리피 런처는 게임에서 클라이언트가 원하는 화면으로 전환을 위해 [ClientAdmin] 에서 Deep Link 형식으로 설정된 이동 링크를 호출합니다. 사전에 클라이언트 앱 내에 scheme, host 관련된 처리를 추가해야 블리피 런처가 Deep Link 호출 시 화면 전환 및 필요한 값을 전달할 수 있습니다.
Deep Link
화면 이동 링크 URL은 기본적인 Deep Link 형태로 작성 되어 클라이언트 앱을 호출하게 됩니다.
Key | Required | Description |
|---|---|---|
scheme | required | URI를 지정하기 위한 최소한의 필수 속성입니다.
ex) bleepy |
host | required | URI 권한의 호스트 부분입니다. |
parameter | optional | Query string key 값입니다. |
value | optional | Query string value 값입니다. |
블리피 런처에서 전달하는 Deep Link 값을 iOS에서 사용하기 위해 다음 처리가 필요합니다.
1. WebView 구조체에서 Script Message 핸들링 추가
WKWebView를 사용하며userContentController에서 javascript에서 전달 받는 이벤트를 등록합니다.런처에서는 window.open 형태로
Deep Link를 호출하므로 WebView 내makeUIView함수 내에서 추가로 스크립트를 주입합니다.런처에서
Deep Link호출 시Coordinator클래스 내userContentController함수 내에서 부모의onDeepLink콜백을 호출합니다.해당 가이드는
deepLinkHandler라는 이름으로 이벤트를 정의하였습니다.
2. WebView가 포함된 ContentView 내에서 화면 이동 처리 추가
WebView 내에서 Deep Link 이벤트가 발생하면 부모인 ContentView쪽에서 해당 이벤트를 전달 받아 네비게이션 이동을 수행합니다.
queryParameters 로 넘어오는 데이터는 화면 전환 시 NavigationModel 에 추가로 정의하여 전달합니다.
개발에 대한 추가 설명이 더 필요하신가요?
"[Client Admin] 로그인 → 오른쪽 하단 채널톡 위젯" 클릭 후 개발 카테고리에 문의 남겨주시면 기술 개발팀에서 확인 후 연락드리겠습니다.
v1.0.7