Flutter

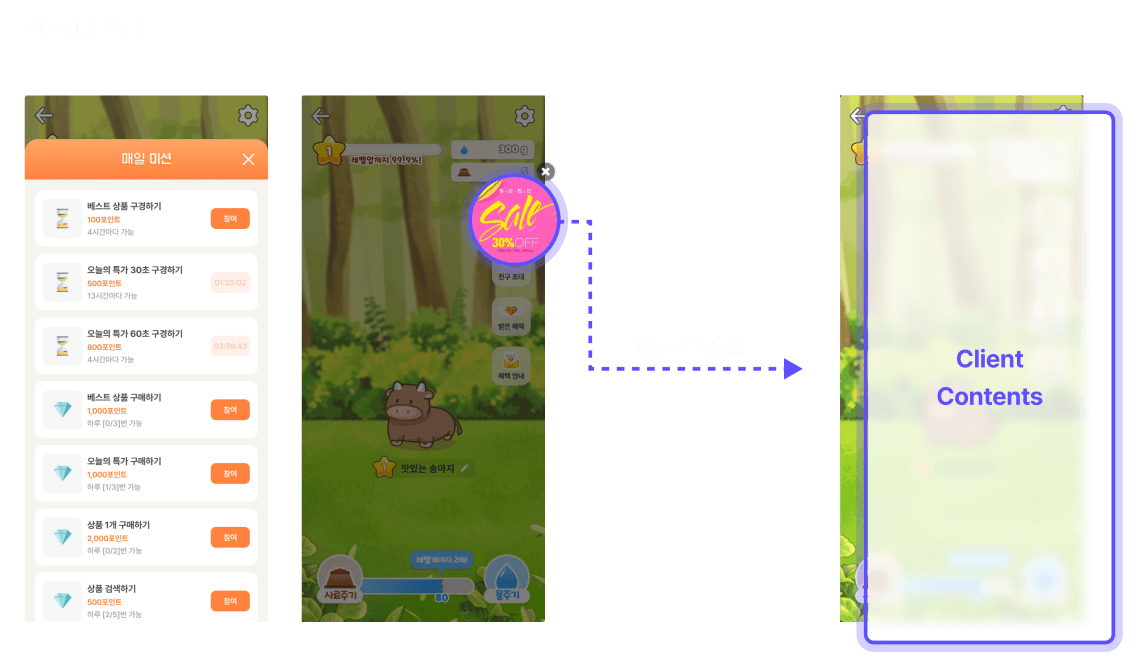
블리피 런처는 게임에서 클라이언트가 원하는 화면으로 전환을 위해 [ClientAdmin] 에서 Deep Link 형식으로 설정된 이동 링크를 호출합니다. 사전에 클라이언트 앱 내에 scheme, host 관련된 처리를 추가해야 블리피 런처가 Deep Link 호출 시 화면 전환 및 필요한 값을 전달할 수 있습니다.
Deep Link
화면 이동 링크 URL은 기본적인 Deep Link 형태로 작성 되어 클라이언트 앱을 호출하게 됩니다.
json
scheme://host?parameter1=value1¶meter2=value2…
Key | Required | Description |
|---|---|---|
scheme | required | URI를 지정하기 위한 최소한의 필수 속성입니다.
ex) bleepy |
host | required | URI 권한의 호스트 부분입니다. |
parameter | optional | Query string key 값입니다. |
value | optional | Query string value 값입니다. |
블리피 런처에서 전달하는 Deep Link 값을 Flutter에서 사용하기 위해 다음 처리가 필요합니다.
1. InAppWebView에서 제공하는 shouldOverrideUrlLoading 사용
shouldOverrideUrlLoading 내에서 Deep Link 정보를 받아서 Screen 분기 처리를 진행합니다.
uri정보 -navigationAction.request.urlscheme- Deep Link 스키마host- Deep Link 호스트queryParameters- Deep Link 쿼리스트링
dart
// WebView 선언 부분 코드 추가
InAppWebView(
...
shouldOverrideUrlLoading: (controller, navigationAction) async {
// uri 정보
var uri = navigationAction.request.url!;
// Deep Link scheme 값으로 조건문 추가
if (uri.scheme == {scheme}) {
// Deep Link host 값으로 조건문 추가
if (uri.host == {host}) {
// Query string 값을 전달하기 위해 arguments 추가
Navigator.pushNamed(context, '/{host}', arguments: uri.queryParameters);
return NavigationActionPolicy.CANCEL;
}
}
return NavigationActionPolicy.ALLOW;
},
...
)
개발에 대한 추가 설명이 더 필요하신가요?
"[Client Admin] 로그인 → 오른쪽 하단 채널톡 위젯" 클릭 후 개발 카테고리에 문의 남겨주시면 기술 개발팀에서 확인 후 연락드리겠습니다.
v1.0.7